Want to read my case study in English? Click here.
Mijn rol
Tijdlijn
Solo case study
Mei - juni 2023
Aanpassingen: september 2023
Opdracht
eCommerce aankoop via een app
In mei 2023 volgde ik mijn eerste user experience cursus via het online platform Udemy. Bij deze cursus kreeg ik een case study over hoe een e-commerce aankoop wordt uitgevoerd via een app. Hierbij moest ik een fictief koffiebedrijf bedenken en een eCommerce app voor ontwerpen. De opdracht was om het koopproces te doorlopen van een klant die een nieuwe koffiemachine wilde kopen via de app. Er werd ook een persona gecreëerd die de perfecte klant was voor het bedachte koffiemerk.
Persona
Dit is Martina
Task Flows
Twee task flows zijn ontworpen om het koopproces te doorlopen
De eerste task flow bestaat uit vier hoofdpagina’s die in de app voor moeten komen om de eCommerce aankoop te voltooien. Deze vier pagina’s waren een must om de case study te voltooien. De tweede task flow bestaat uit drie extra pagina’s die ik zelf heb toegevoegd om het koopproces gedetailleerder te maken en uit te breiden.
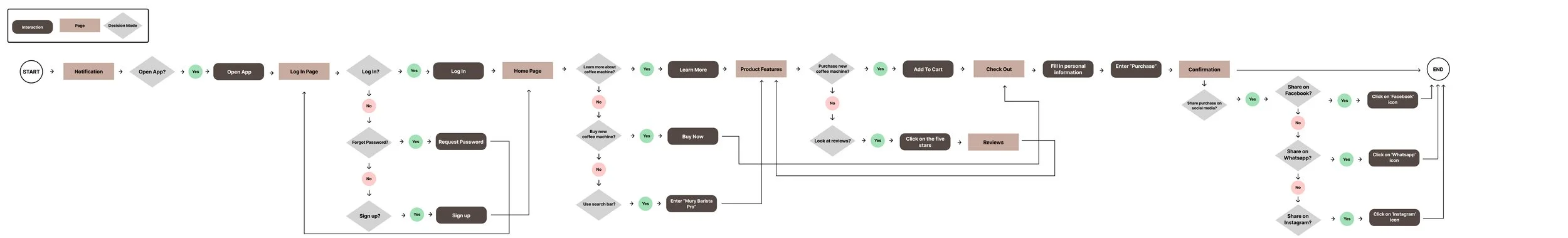
User flow
Alle stappen die een klant doorloopt bij het voltooien van een koopproces
Op basis van de task flow is de user flow gemaakt om aan te tonen hoe een klant een aankoop van begin tot einde voltooit (zoom in op de foto om het goed te kunnen lezen).
Wireframes
Inspiratie opdoen van bestaande koffiemerken
Om goed te visualiseren hoe de app van Mury Coffee Machine eruit komt te zien, heb ik eerst de structuur van de wireframes gemaakt in Figma. Daarbij keek ik naar verschillende apps en website-ontwerpen van bestaande koffiemerken zoals Starbucks, Douwe Egberts, Nescafe en Nespresso. Ik heb het koopproces van deze bedrijven doorlopen om inspiratie op te doen voor het ontwerpen van mijn eigen wireframes.
low-fidelity prototypes
Kleine tekst en iconen toevoegen
Nadat ik de structuur van de wireframes had gemaakt, ging ik verder met het maken van de low-fidelity prototypes in Figma. Daarbij heb ik gekeken waar tekst en afbeeldingen in de app komen te staan. Ook heb ik kleine iconen toegevoegd aan de prototypes.
Testen eerste Prototype
Afbeelding: Eerste prototype met donker kleurpalet
3 grote verbeteringen in mijn ontwerp
In mijn eerste prototype heb ik veel gebruik gemaakt van donkere kleuren voor de design van de app. Via mentoren op Udemy kreeg ik te horen dat mijn kleurenpalet erg donker was in mijn eerste prototype. Als feedback raadde ze mij aan om de kleuren wat lichter te maken en een subtielere achtergrond te creëren in mijn design. Bovendien kwam ik er achter dat het originele formaat dat ik gebruikte iets te klein was voor een standaard mobiele telefoon app in 2023.
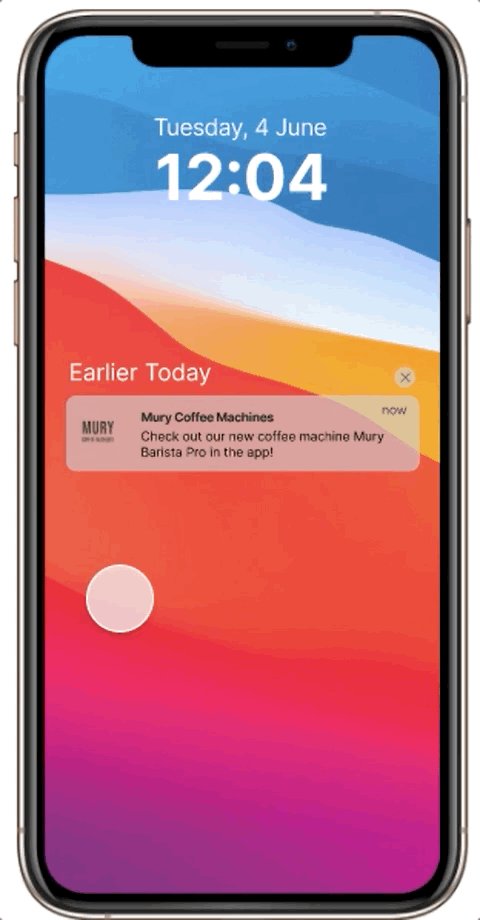
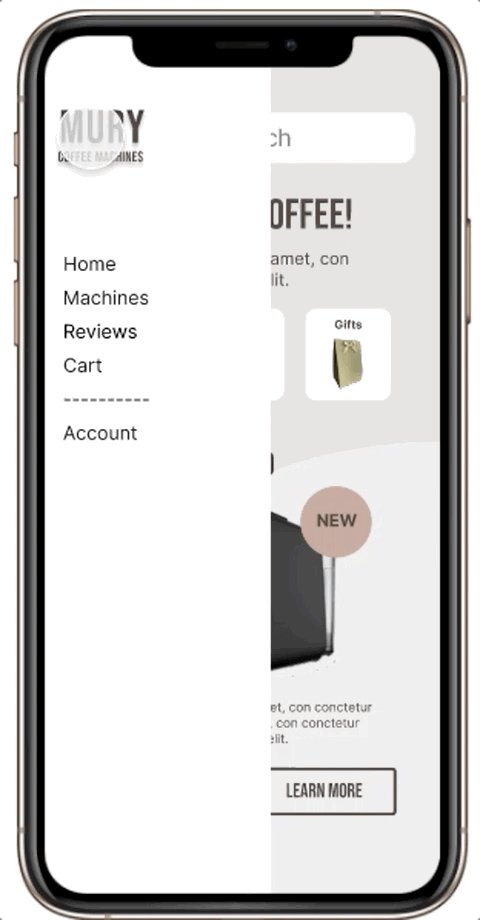
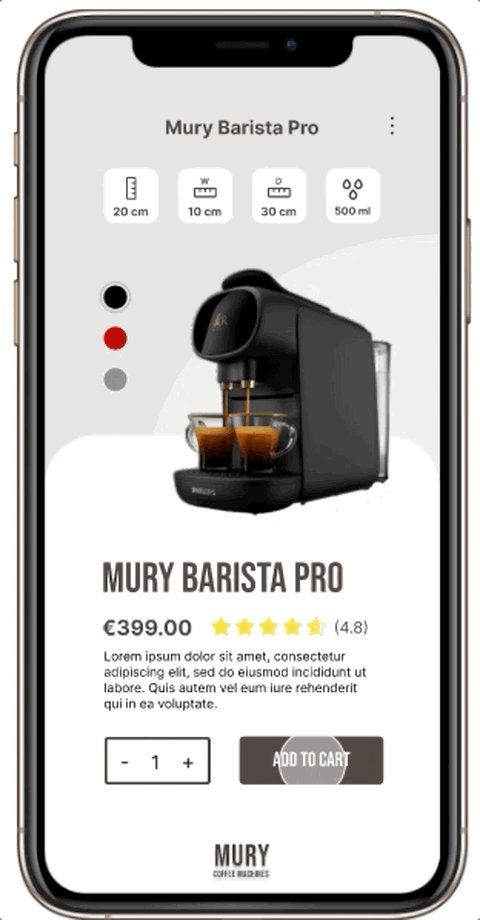
Final Product
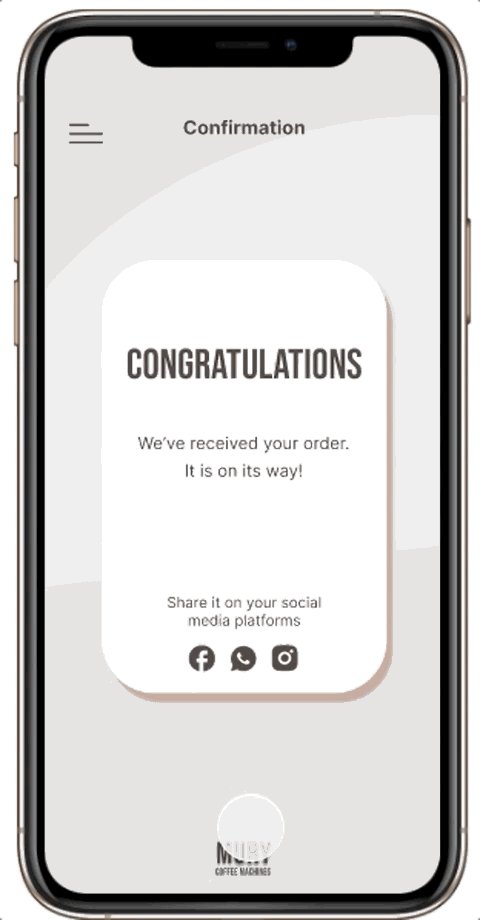
Het eind product
Na het horen van deze leerzame feedback, veranderde ik mijn ontwerp in september 2023 in een lichtere versie met subtielere kleuren, minder achtergrondafbeeldingen en een groter formaat.
Gif van het eindontwerp
Reflectie & Conclusie
Wat zou ik de volgende keer anders doen?
Herhaling is belangrijk. In het beginstadium heb ik zoveel verschillende opties onderzocht om de juiste oplossing te vinden dat ik uiteindelijk meerdere keren opnieuw ben begonnen met verschillende versies in mijn Figma bestand om er zeker van te zijn dat elk aspect van de app doelbewust was ontworpen. Hier heb ik veel tijd aan besteed. Maar daardoor heb ik wel UX- Design richtlijnen en de WCAG-normen heel bewust in mijn ontwerpen verwerkt. Het heeft me ook geholpen om het alle ins en out van Figma onder de knie te krijgen.
Eerder feedback vragen. Mijn eerste UX ontwerp voor deze app had ik afgerond zonder tussendoor feedback te vragen. Pas toen ik bijna klaar was zeiden mentoren op het Udemy platform dat mijn kleurenpalet iets te donker was in mijn eerste prototype. Daarnaast was mijn oorspronkelijke formaat dat ik gebruikte ook te klein voor een mobiele app in 2023. Omdat ik niet eerder om feedback had gevraagd, kwam ik hier eigenlijk te laat achter en moest ik het op het einde nog mijn design aanpassen. Ik zal in de toekomst eerder feedback vragen om dit te voorkomen.